Tutorial Cara Membuat Efek Bright-Dark dan Bayangan untuk Flat Design
Tutorial Membuat Efek Bright-Dark dan Bayangan untuk Flat Design - Kembali lagi gaes dengan techsigntic :D sebelumnya kita sudah membahas Tutorial Membuat Desain Flat Rocket.
Tetapi saya belum membahas cara membuat efek Bright-Dark (saya menyebutnya begitu hehe) dan Bayangan. Mengapa harus membahas hal tersebut?
Karena desain flat memiliki ciri khas tersendiri yaitu efek Bright-Dark dan Bayangan.
Kebanyakan orang menyebut desain flat tampil minimalis dengan tidak menghilangkan kesan kerennya.
Bagi saya pribadi desain flat itu keren dan elegan, banyak teknik yang bisa digunakan jika kita memaksimalkannya.
Oke sekarang kita akan membuat 2 hal yang sudah saya sebutkan diatas. Untuk bayangan nanti kita buat 2 tipe. Kenapa 2?
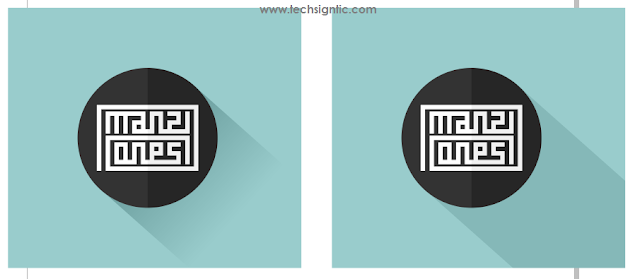
Dari pengalaman saya melihat karya-karya orang lain banyak yang menggunakan kedua jenis model bayangan tersebut. Lihat gambar diatas, terlihat berbeda antara yang kanan dengan yang kiri.
Teman-teman bisa mencoba keduanya nanti, tinggal pilih mana yang sekiranya cocok buat teman-teman. Oke langsung saja wusss...^^
1. Gambar dibawah preview dari logo saya (bukan berbentuk jpg/png/lainnya tetapi vector).
2. Pertama logo digeser ke kiri untuk sementara, lalu kita buat persegi panjang seperti dibawah ini dengan menggunakan Rectangle Tool. Kemudian gunakan Smart Fill Tool untuk mengisi objek yang berada ditengah-tengah antara objek lingkaran dengan persegi panjang.
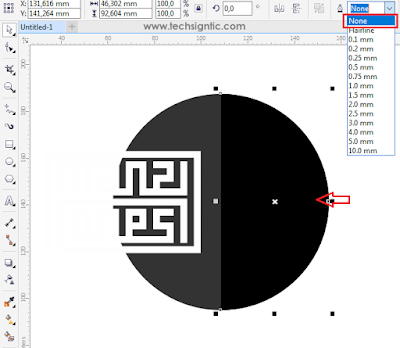
3. Kemudian hapus persegi panjang tadi kemudian berilah warna hitam pada hasil objek Smart Fill Tool tadi. Hilangkan outline pada objek tersebut dengan memilih None.
4. Setelah itu klik objek tadi dan gunakan efek Transparency.
Kedua, pilih Uniform Fill.
Ketiga, pilih Substract.
Keempat, beri angka 95 atau sesuai selera teman-teman.
Akhirnya membuat efek 3D selesai, sekarang kita lanjutkan membuat bayangan.
5. Klik objek lingkaran yang saya tandai dengan anak panah bewarna merah kemudian pilih tool Extrude lalu drag & drop ke arah serong kanan bawah.
6. Setelah itu muncul menu Extrude pada Property Bar. Kita pilih jenis yang saya beri tanda merah. Hasilnya seperti dibawah ini.
7. Setelah itu klik objek bayangan tadi kemudian tekan Ctrl + K (untuk memisahkan objek lingkaran dengan bayangan) dan gunakan efek Transparency.
Kedua, pilih Uniform Fill.
Ketiga, pilih Substract.
Keempat, beri angka 90 atau sesuai selera teman-teman.
NB: Saya lupa memberi background, tujuannya agar bayangan lebih realistis. Untuk warna terserah asal terang agar tidak bertabrakan dengan warna hitam.
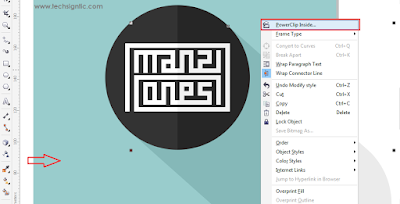
8. Terlihat gambar diatas bayangan keluar dari background. Untuk mengatasi itu, kita klik kanan lalu pilih PowerClip Inside kemudian arahkan ke background.
Nah, sekarang jenis bayangan kedua.
9. Kita gandakan semua objek kecuali background dan jika sudah, kita klik bayangan dan beri warna 30% Black RGB.
Kemudian gunakan Tool Transparency. Caranya kita drag and drop dan atur sesuai keinginan sampai terlihat bagus.
Jangan lupa untuk mengaturnya ke Substract dan jika ingin sama dengan tutorial, atur sudutnya -43,5 derajat.
10. Nah selesai sudah keduanya. Bagaimana? Lebih bagus yang mana? Itu semua tergantung selera dan kebutuhan teman-teman.
Untuk melihat versi videonya bisa kamu tonton disini :
Tutorial Membuat Long Shadow di Flat Design
Demikian tutorial yang saya buat ini, pastinya ada kekurangan. Jika ada pertanyaan bisa coret-coret di kolom komentar. Semoga yang sedikit ini bermanfaat dan terimakasih atas kunjungannya. Sampai jumpa di postingan selanjutnya..^^












Belum ada Komentar untuk "Tutorial Cara Membuat Efek Bright-Dark dan Bayangan untuk Flat Design"
Posting Komentar