Apa itu Isometric Art?
Apa itu Isometric Art? - Kamu pernah main game? Pasti pernah dong, sekalipun kamu bukan gamers, paling tidak kamu pasti pernah tahu game seperti The Sims, Age of Empires, Fallout, SimCity, dan Dota2. Beberapa game yang kami sebutkan itu memang berbeda secara genre dan mode permainan. Namun, ada hal yang menjadikan mereka sama. Isometrik.
Ya, game-game itu menggunakan proyeksi isometrik dalam tampilan lingkungan permainannya, sudut pandang dari sebuah objek diputar sedemikian rupa sehingga menghasilkan efek 3 dimensi.
Proyeksi isometrik bisa dibilang sebagai metode untuk menampilkan objek 3 dimensi ke dalam ruang 2 dimensi dengan tetap mempertahankan unsur 3 dimensinya (volume).
Jika menggunakan aplikasi grafis 3D seperti Blender dan AutoCAD dalam membuat objek isometris, tentu sangat mudah. Namun jika kita menggunakan Photoshop, Adobe Ilustrator, maupun CorelDraw kita harus sedikit bekerja keras disini ^^
Apa itu ISOMETRIK?
Istilah isometrik berasal dari Bahasa Yunani, yang berarti ukuran yang sama (equal measure), dengan kata lain, isometrik menunjukkan setiap sisi objek dengan sudut proyeksi yang sama, yaitu 30 derajat dari garis horizontal
atau
sudut diantara sumbu proyeksi x, y, dan z adalah 120 derajat.
sehingga setiap sisi objek mendapatkan porsi yang sama dalam bidang kerja.
Isometrik digunakan agar setiap sisi objek bisa terlihat (sisi kanan, kiri, atas)
ISOMETRIC PROJECTION vs NEAR-ISOMETRIC PROJECTION
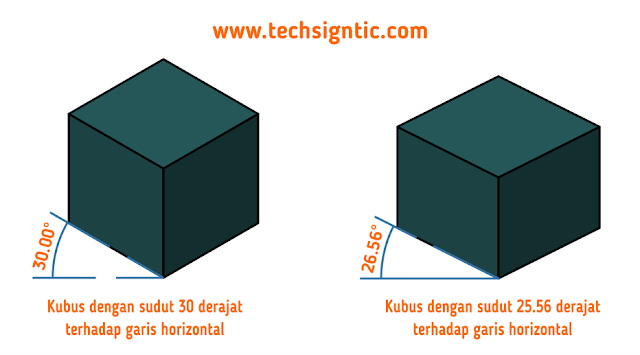
Seperti yang telah disebutkan sebelumnya, isometrik yang sebenarnya menggunakan proyeksi sudut 30 derajat dari garis horizontal.Namun, saat ini kebanyakan para desainer menggunakan proyeksi 2 : 1 atau yang biasa disebut dengan near-isometric projection yang telah lama digunakan sejak era pixel art, dimana peroyeksi sudut yang digunakan adalah 26.565 derajat.
Hal ini dikarenakan sudut 30 derajat menyebabkan objek terlihat terlalu curam, selain itu jika objek disimpan dalam format piksel, maka akan terjadi aliasing (tampilan bergerigi, melengkung pada garis jika ditampilkan pada monitor resolusi rendah).
Walaupun demikian ada beberapa desainer yang tidak terlalu ambil pusing dan lebih menyukai proyeksi 30 derajat, karena pada objek vektor, aliasing tidak akan terjadi, sehingga 26.565 derajat dan 30 derajat akan sama saja. Selain itu komputer yang ada saat ini sudah mampu mengatasi masalah aliasing dengan menggunakan anti-aliasing.
Namun dari sudut pandang pribadi, saya lebih suka menggunakan proyeksi 2:1, karena hasilnya terlihat lebih enak dipandang.
Untuk perbandingan kedua jenis sudut tersebut, kamu bisa melihatnya pada gambar dibawah.
Apapun itu, bagi kamu yang baru memulai untuk mencoba membuat grafis isometrik, silahkan mencoba kedua versi tersebut, dan pilih yang membuat mu nyaman dalam bekerja.
THE AXIS?
Axis atau dalam Bahasa Indonesianya adalah sumbu atau poros adalah hal yang sangat penting dalam isometrik. Sumbu yang digunakan adalah sumbu X, Y, dan Z.Penggunaan ketiga sumbu itu ditujukan agar objek yang digambarkan dengan metode isometric akan menunjukkan sisi kiri, sisi kanan, dan tampak atas dari objek tersebut.
MENENTUKAN SKALA OBJECT
Dalam isometrik, biasanya ukuran panjang, lebar, dan tinggi objek dihitung dengan unit grid. Misalnya 1x1x2 artinya:
panjang = 1 grid
lebar = 1 grid
tinggi = 2 grid
panjang = 1 grid
lebar = 1 grid
tinggi = 2 grid
PEWARNAAN OBJEK ISOMETRIK
Karena ini adalah objek 3D yang digambarkan didalam bidang 2 dimensi, tentu saja pewarnaan menjadi sangat krusial agar objek terlihat normal dan tidak aneh.
Yang harus diperhatikan adalah arah datangnya cahaya.
Jika cahaya datang dari arah kiri, tentu sisi kanan objek akan bewarna lebih gelap dari sisi kiri objek. Begitupun sebaliknya.
Aturannya adalah:
a. Cahaya dari kiri atas
- Bagian atas = terang
- Sisi kiri = normal
- Sisi kanan = gelap
b. Cahaya dari kanan atas
- Bagian atas = terang
- Sisi kanan = normal
- Sisi kiri = gelap.
Sehingga, walaupun warna objek itu sama, namun ada perbedaan intensitas gelap terang di setiap sisi, kamu bisa menggunakan aturan pewarnaan monokromatik untuk membuat perbedaan intesitas ini.
Jika objek yang kamu buat sudah lebih kompleks, kamu membutuhkan palet warna (Color palette) agar objek kamu terlihat harmonis.
Kamu bisa menggunakan beberapa opsi ini:
a. Menggunakan foto referensi untuk mengambil warna dengan Eyedropper Tool
b. Secara manual memilih warna dari color palette yang disediakan oleh software
c. Menggunakan website yang menyediakan kombinasi warna seperti Adobe Kuler, ColourLovers, Paletton, atau Pictaculous generator palette dari foto yang kamu upload secara otomatis.
a. Menggunakan foto referensi untuk mengambil warna dengan Eyedropper Tool
b. Secara manual memilih warna dari color palette yang disediakan oleh software
c. Menggunakan website yang menyediakan kombinasi warna seperti Adobe Kuler, ColourLovers, Paletton, atau Pictaculous generator palette dari foto yang kamu upload secara otomatis.
Kalau saya secara pribadi, biasanya menggunakan semua opsi diatas^^
Jika sudah mendapatkan palet warna dan menentukan arah cahaya, selanjutnya untuk menambahkan depth (kedalaman) dari elemen objek kita tambahkan strokes (outline).
Strokes atau outline ini harus bewarna lebih terang daripada bagian atas objek.
Jika kamu mau sedikit menambah pekerjaan, tidak ada salahnya untuk mengedit outline atau strokes tadi, kamu bisa memilih Round Corner untuk pengaturan corners dan Round Cap untuk pengaturan Line Caps.
Mungkin ada yang berpikiran bahwa ini tidak terlalu penting, semenjak garis outline itu akan sangat kecil dan tidak akan terlalu jelas terlihat pada hasil akhir desain. Namun terkadang miter corner dan square caps yang menjadi default outline menghasilkan bentuk runcing yang aneh.
Sekali lagi ini pilihan anda ^^
Sekali lagi ini pilihan anda ^^
Inilah sedikit pengenalan awal kita terhadap isometric art atau graphic isometric, semoga dapat menambah pengetahuan, dan memicu kita untuk bekarya ^^ Postingan selanjutnya akan membahas Isometric Art lebih lanjut. So, don't go anywhere :D
Jika ada yang ingin ditanyakan, silahkan tinggalkan jejak di kolom komentar ^^
Jika ada yang ingin ditanyakan, silahkan tinggalkan jejak di kolom komentar ^^










penjelasanya mantap !!
BalasHapus@Zuhdhii, Terimakasih bang, semoga bermanfaat :)
BalasHapus