Teori Warna – Membuat Skema Warna mu Sendiri
Membuat Skema Warna mu Sendiri - Warna-warna yang kita pilih dapat membantu meningkatkan keindahan desain kita, atau malah menghancurkan desain kita. Inilah The Power of Color! Yeah!
Ketika kita akan merancang sesuatu, penting sekali untuk mempertimbangkan warna yang kita pilih. Karena desain kita sebenarnya sangat bagus. Namun hanya karena salah memilih warna, semuanya jadi terlihat jelek.
Pada bahasan sebelumnya, kita telah membahas mengenai Color Wheel atau Roda Warna, dimana roda warna adalah dasar dari pembuatan skema warna.
Kita juga sudah membahas mengenai teori warna, lalu juga sudah membahas mengenai skema warna tradisional yang bisa kamu manfaatkan untuk palet warna desainmu.
Kali ini kita akan membuat palet warna kreasi kita sendiri.
Pertama-tama…
Bagaimana sebuah warna itu ditampilkan, itu tergantung dari konteks dimana kita melihatnya. Karena posisi dan ukuran warna dapat merubah cara pandang kita terhadap suatu warna. Bagaimana sebuah warna terlihat saat mereka didampingkan dengan warna lain, itulah yang disebut dengan konteks warna.
KONTEKS WARNA
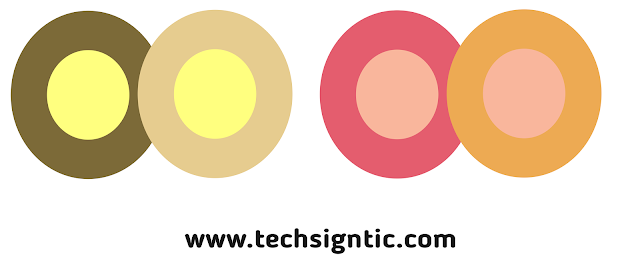
Saat sebuah warna didampingkan dengan warna lainnya, warna tersebut bisa terlihat lebih cerah, atau lebih gelap.Lihat pada gambar dibawah, setiap warna pada lingkaran kecil sebernya adalah warna yang sama, namun warna tersebut bisa terlihat lebih cerah, lebih lembut, atau lebih gelap karena pengaruh warna yang berada di lingkaran besar.
Ketika warna pada lingkaran besar benar-benar kontras dengan warna lingkaran kecil, maka warna pada lingkaran kecil akan terlihat tegas dan jelas.
Jadi, saat akan memberi warna pada desain, kita harus tahu, apa yang menjadi fokus utama karya kita. Misalnya, kita akan membuat sebuah diagram sederhana. Apakah kita akan memilih warna gelap untuk background dan warna gelap untuk diagramnya?
Tentu tidak! Kita tentu akan memilih warna yang saling kontras untuk background dan diagram, kita ingin orang yang melihat desain kita fokus dengan diagramnya, bukan backgroundnya.
HUE
Hue adalah kata lain untuk warna. Ketika kita menyebut “biru”, “merah”, atau “hijau” secara langsung kita sedang membicarakan hue.
CHROMA
Chroma merujuk pada kemurnian warna. Warna yang benar-benar murni tidak mengandung hitam, putih, maupun abu-abu didalamnya.
HUE
Hue adalah kata lain untuk warna. Ketika kita menyebut “biru”, “merah”, atau “hijau” secara langsung kita sedang membicarakan hue.
CHROMA
Chroma merujuk pada kemurnian warna. Warna yang benar-benar murni tidak mengandung hitam, putih, maupun abu-abu didalamnya.
Menambahkan hitam, putih, atau abu-abu akan mengurangi nilai Chroma suatu warna.
Chroma bisa dibilang sebagai kecerahan dari sebuah warna jika dibandingkan dengan warna putih.
Dalam design, hindari penggunaan Hue (warna) yang memiliki nilai Chroma yang sama.
Chroma bisa dibilang sebagai kecerahan dari sebuah warna jika dibandingkan dengan warna putih.
Dalam design, hindari penggunaan Hue (warna) yang memiliki nilai Chroma yang sama.
 |
| Kedua warna diatas memiliki nilai chroma yang sama |
SATURATION
Saturation atau saturasi adalah bagaimana warna terlihat dalam keadaan pencahayaan tertentu.
Desain yang bagus memadukan warna dengan saturasi tinggi dengan background dengan saturasi rendah untuk membuat objek benar-benar menjadi sorotan utama.
LIGHTNESS
Lightness mengacu pada seberapa terang atau gelap sebuah warna. Warna yang lebih terang memiliki lightness yang lebih tinggi. Sebagai contoh, kuning memiliki Lightness yang lebih tinggi dari pada abu-abu atau biru. Hitam memiliki nilai lightness yang paling rendah, dan putih adalah warna dengan lightness tertinggi.
TONES
Tones dibuat dengan menambahkan warna abu-abu pada sebuah warna. Tones dilakukan untuk menimbulkan kesan kusam pada warna, atau untuk melembutkan warna murni.
Tones biasa dimanfaatkan untuk menambahkan kesan vintage pada desain. Pada warna tertentu (seperti abu-abu), penambahan tones dapat menambah kesan elegan pada desain.
SHADES
Membuat shades dilakukan dengan menambah warna hitam pada warna untuk membuat warna tersebut lebih gelap.
SHADES
Membuat shades dilakukan dengan menambah warna hitam pada warna untuk membuat warna tersebut lebih gelap.
Daripada menggunakan warna pure black (hitam murni-hitam100%) pada desainmu, lebih baik menggunakan warna dengan shades yang benar-benar gelap untuk menambah nuansa netral. Kombinasikan shades dengan tints untuk menghindari nuansa yang terlalu gelap dan berat pada desain.
TINTS
Nah, jika sebelumnya kita menambahkan abu-abu dan hitam. Tints dibentuk dengan menambahkan Putih pada warna, untuk mencerahkan warna tersebut. Warna yang sangat terang disebut dengan warna pastels.
TINTS
Nah, jika sebelumnya kita menambahkan abu-abu dan hitam. Tints dibentuk dengan menambahkan Putih pada warna, untuk mencerahkan warna tersebut. Warna yang sangat terang disebut dengan warna pastels.
Tints biasanya digunakan untuk menambah kesan feminim atau untuk menimbulkan kesan cerah.
Warna-warna dengan tints juga sangat pas untuk desain bernuansa vintage atau desain yang dengan tema bayi.
Kedua…
Warna-warna dengan tints juga sangat pas untuk desain bernuansa vintage atau desain yang dengan tema bayi.
Kedua…
CUSTOM PALETTE
Membuat skema warna atau palet warna custom memang akan sedikit sulit. Karena skema warna ini sama sekali tidak mengikuti aturan skema warna tradisional (monochromatic, analogue, triad, complementer), bahkan tidak aturan khusus untuk membuat skema warna custom (buatan sendiri).
Ada beberapa cara yang bisa kamu pilih untuk menyusun skema warna.
1. Memadukan warna-warna yang memiliki nilai chroma dan saturasi yang sama
2. Memadukan warna-warna dengan nilai chroma tinggi dengan nilai chroma yang lebih rendah, dimana warna dengan nilai chroma tinggi dijadikan sebagai aksen.
3. Menggunakan skema warna tradisional, walau sebenarnya skema warna tradisional jarang digunakan dalam desain, skema warna monokromatik adalah pengecualian. Penggunaan skema warna monokromatik bisa menjadi dasar yang cukup bagus.
Gunakan skema monokromatik, dan tambahkan satu warna lain.
4. Menambahkan warna netral pada skema warna yang kamu buat. Abu-abu, hitam, putih, tan, off-white, atau coklat biasanya adalah warna netral yang bisa digunakan.
Warna coklat, tan, dan off-white dimaksudkan untuk menambah kesan hangat (warm) pada skema warna.
Abu-abu, hitam, dan putih akan menampilkan kesan hangat atau dingin tergantung dari warna disekitarnya.
Hitam dan putih memang warna netral yang paling mudah untuk ditampahkan di skema warna. Namun untuk menambah daya tarik, dari pada menggunakan hitam, gunakan abu-abu gelap. Juga gunakan abu-abu terang dari pada putih.
Penggunaan warna coklat yang sangat gelap untuk menggantikan warna hitam juga merupakan ide yang bagus.
Atau kamu bisa menemukan formula-mu sendiri.
Ketiga…
1. Memadukan warna-warna yang memiliki nilai chroma dan saturasi yang sama
 |
| Warna dengan nilai Chroma yang sama |
2. Memadukan warna-warna dengan nilai chroma tinggi dengan nilai chroma yang lebih rendah, dimana warna dengan nilai chroma tinggi dijadikan sebagai aksen.
3. Menggunakan skema warna tradisional, walau sebenarnya skema warna tradisional jarang digunakan dalam desain, skema warna monokromatik adalah pengecualian. Penggunaan skema warna monokromatik bisa menjadi dasar yang cukup bagus.
Gunakan skema monokromatik, dan tambahkan satu warna lain.
4. Menambahkan warna netral pada skema warna yang kamu buat. Abu-abu, hitam, putih, tan, off-white, atau coklat biasanya adalah warna netral yang bisa digunakan.
Warna coklat, tan, dan off-white dimaksudkan untuk menambah kesan hangat (warm) pada skema warna.
Abu-abu, hitam, dan putih akan menampilkan kesan hangat atau dingin tergantung dari warna disekitarnya.
Hitam dan putih memang warna netral yang paling mudah untuk ditampahkan di skema warna. Namun untuk menambah daya tarik, dari pada menggunakan hitam, gunakan abu-abu gelap. Juga gunakan abu-abu terang dari pada putih.
Penggunaan warna coklat yang sangat gelap untuk menggantikan warna hitam juga merupakan ide yang bagus.
Atau kamu bisa menemukan formula-mu sendiri.
Ketiga…
Itu tadi teori nya, sekarang kita langsung praktek yuk, kali ini kita coba dulu dengan 2 aplikasi yang biasa saya gunakan.
Biasanya, pada aplikasi desain grafis terdapat pengaturan Hue, Lightness, dan Saturation. Ini bisa dimanfaatkan untuk memilih warna, dan menyusunnya pada sebuah skema warna.
Contohnya pada corel draw, kamu bisa memilih menú Effect, pilih Hue/Saturation/Lightness untuk memilih warna.
Biasanya saya membuat sebuah kotak yang saya beri warna murni, seperti merah (R = 255, G = 0, B = 0)
Lalu, saya rubah nilai saturation dan lightness dengan menggeser slider.
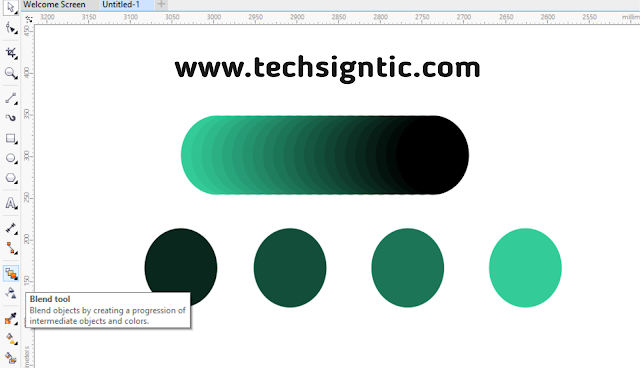
Atau, jika saya ingin mendapatkan harmoni warna, biasanya saya membuat dua buah lingkaran tanpa outline dengan dua warna yang berbeda. Kedua lingkaran itu saya posisikan saling berjauhan satu sama lain.
Lalu, saya rubah nilai saturation dan lightness dengan menggeser slider.
Atau, jika saya ingin mendapatkan harmoni warna, biasanya saya membuat dua buah lingkaran tanpa outline dengan dua warna yang berbeda. Kedua lingkaran itu saya posisikan saling berjauhan satu sama lain.
Lingkaran pertama saya beri warna murni (atau terkadang warna dengan nilai shades yang tinggi), lingkaran kedua saya beri warna yang terang (atau bisa juga diberi warna dengan nilai tints atau tones yang tinggi).
Pada toolbox, saya pilih tool Blend, lalu tarik kursor dari lingkaran pertama ke lingkaran kedua. Hasilnya adalah warna-warna dengan intensitas yang berbeda-beda dari warna lingkaran pertama hingga lingkaran kedua. Biasanya cara ini saya gunakan untuk membuat skema warna monokromatik.
Masih menggunakan coreldraw, kamu bisa mengatur Tones, Shades, dan Tints sebuah warna. Atau bahkan mencampur dua warna-warna yang ada.
Caranya, buat objek (apapun, untuk Kali ini kita gunakan saja objek lingkaran)
Lalu beri warna (jangan lupa hapus outlinenya). Kali ini kita coba dengan warna merah.
Lalu beri warna (jangan lupa hapus outlinenya). Kali ini kita coba dengan warna merah.
Sambil menekan tombol CTRL, klik warna Hitam (untuk menambah Shades), Abu-abu (untuk menambah Tones), dan Putih (untuk menambah Tints) pada palete warna.
Kali ini kita coba dengan menambah shades. Satu kali klik, berarti kamu menambah satu nilai shades. Semakin banyak klik yang kamu lakukan pada warna hitam di palet warna, semakin gelap warna yang ada pada lingkaran.
Pencampuran warna ini tidak hanya terbatas pada warna hitam, abu-abu, atau putih saja. Kamu bisa melakukanya pada warna apapun di palet warnamu.
Selain menggunakan tool-tool pada Corel draw yang sudah kita bahas diatas, saya juga menggunakan aplikasi PHOTOCOPA yang terdapat di website ColourLovers. Aplikasi ini sangat bermanfaat untuk memilih warna dari gambar.
Atau kamu juga bisa menggunakan Adobe Kuler dan memiliki akses lebih besar untuk mengatur mood (suasana) skema warna yang kamu inginkan.
Selain menggunakan tool-tool pada Corel draw yang sudah kita bahas diatas, saya juga menggunakan aplikasi PHOTOCOPA yang terdapat di website ColourLovers. Aplikasi ini sangat bermanfaat untuk memilih warna dari gambar.
Atau kamu juga bisa menggunakan Adobe Kuler dan memiliki akses lebih besar untuk mengatur mood (suasana) skema warna yang kamu inginkan.









nice info! terima kasih ^^
BalasHapusSama-sama gan! Semoga bermanfaat ^^
Hapus